Building your online presence: Why a responsive website is crucial for business success

Building your online presence: Why a responsive website is crucial for business success
In today’s digital age, having a strong online presence is vital for businesses to thrive and succeed. At the core of this online presence is a responsive website that provides an optimal user experience to your potential customers and target audience. In this blog post will explore what is a responsive website and it’s importance for your business success. We will discuss the benefits it brings, the impact on user engagement and conversion rates, and provide practical tips for building an effective responsive website.
First things first, what is a Responsive Website?
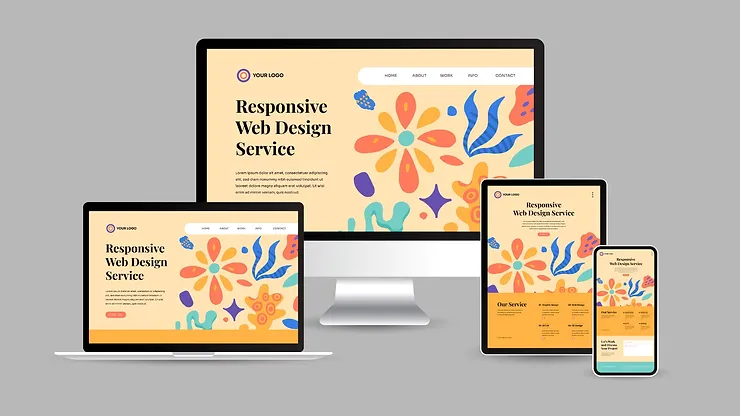
A responsive website is one that adapts to the screen size of the device it is being viewed on. This means that the website will look great and be easy to use on any device, whether it is a desktop computer, laptop, tablet, or a smartphone of nearly any screen size.
Why is a responsive website important?
The Rise of Mobile and the Need for Responsiveness:
Mobile devices have become the primary means of accessing the internet, with mobile traffic surpassing desktop traffic. According to Statista, 55% of all website traffic worldwide on average in 2021 came from mobile devices. This dominance is further reinforced by the fact that mobile e-commerce sales accounted for 67.2% of total e-commerce sales in 2020. Businesses need to adapt to this trend by ensuring their websites are mobile-friendly and easily viewable on any device.
User Experience and Engagement:
A responsive design plays a crucial role in providing a seamless user experience across devices. Websites that are not optimized for mobile devices often result in a frustrating user experience, leading to high bounce rates and lower engagement. Research by Google shows that 53% of mobile users abandon a website if it takes more than three seconds to load. By implementing responsive design, businesses can improve this vital user experience, reduce bounce rates, and increase engagement and conversions (read ‘Enhanced Conversion Rates’ below).
SEO Benefits:
Given this shift in mobile usage, search engines, particularly Google, prioritize mobile-friendly websites in search results. Google officially stated that mobile-friendliness is one of the primary ranking factors. By adopting a responsive design, businesses can enhance their SEO efforts and improve their search rankings. A study by Moz revealed that 61.5% of all organic searches on Google now come from mobile devices. Having a responsive website ensures that businesses can reach and engage with their target audience effectively.
Enhanced Conversion Rates:
A responsive website significantly impacts conversion rates. Studies have shown that mobile-friendly websites have higher conversion rates compared to those that are not optimized for mobile devices. Neil Patel, a prominent digital marketing expert, reports that 61% of users are unlikely to return to a mobile site they had trouble accessing. By providing a seamless and user-friendly experience across devices, businesses can increase their chances of converting visitors into potential and even paying customers.
Adaptability and Cost Efficiency:
One of the key advantages of a responsive website is its adaptability to different screen sizes and devices. A single responsive website can cater to users on desktops, tablets, and smartphones, eliminating the need for separate versions and reducing development and maintenance costs. Industry reports suggest that responsive design can lead to cost savings of up to 50% compared to maintaining multiple versions of a website. This cost efficiency makes responsive design an attractive option particularly for startups and small businesses.
How to Build a Responsive Website?
- Choose a responsive design framework or template that provides a solid foundation for your website’s responsiveness.
- Optimize images for different devices to ensure fast loading times and optimal performance.
- Prioritize mobile-first design by considering the mobile user experience during the website development process.
- Conduct thorough testing across various screen sizes and devices to ensure the website functions seamlessly.
- Implement responsive typography and layout techniques to ensure readability and visual appeal across devices.
- Utilize media queries to adjust the website’s design and layout based on the screen size and orientation.
- Stay updated with the latest web design trends and technologies to ensure your website remains cutting-edge and user-friendly.
Best Practices for Maintaining a Responsive Website.
Maintaining a responsive website requires ongoing effort. Here are some important pointers:
- Update your content regularly: Keep your content fresh and up-to-date to keep visitors coming back and have authentic data and information.
- Monitor your website’s performance: Use tools like Google Analytics to monitor your website’s performance and identify areas for improvement.
- Stay up-to-date with technology: Keep up-to-date with the latest web technologies and trends to ensure that your website remains relevant.
In the digital landscape, a responsive website is no longer optional but essential for businesses aiming to thrive. By embracing responsive design, businesses can provide a seamless user experience across devices, improve search rankings, enhance engagement, boost conversion rates and saves a ton of money in future development costs. With mobile usage continuing to rise and dominate internet traffic, investing in a future-proof responsive website design is a strategic decision that can have a significant impact on your business success.
Lastest Article
Tags
- Digital Marketing
- Responsive Website
- SEO
- Tech Trends
- Tips & Tricks
- User Experience
- Web Development